Maalys
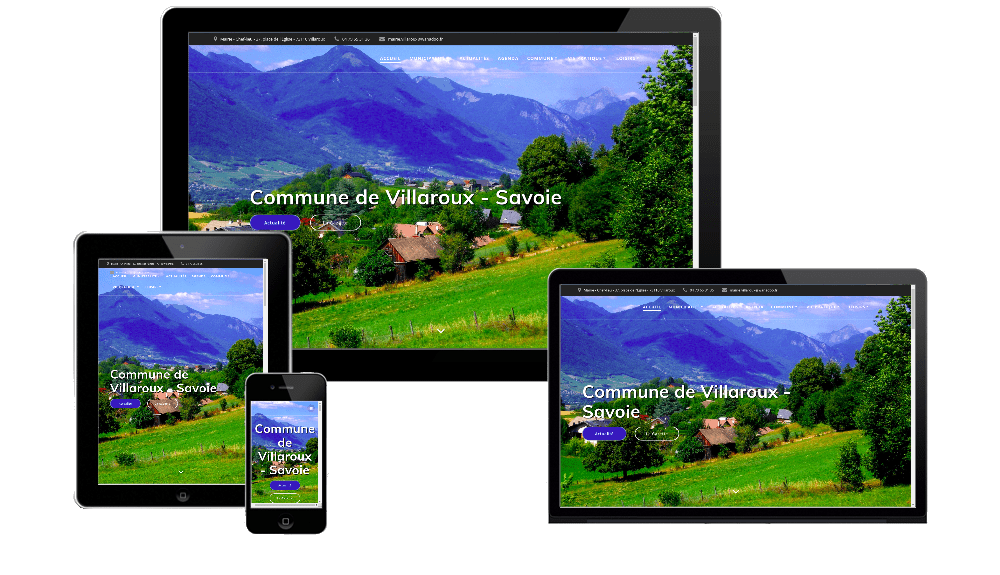
Votre site web responsive
Elle est bien loin l’époque où pour consulter une page web il fallait nécessairement allumer son ordinateur… Aujourd’hui, une bonne moitié du temps passé sur internet (50,1 %) se fait à partir d’un appareil mobile : smartphone, tablettes, etc. (source GlobalWebIndex).
Les appareils mobiles en tête
Les appareils mobiles de plus en plus utilisés pour le web dans le monde. L’usage de ces outils est désomais tellement répandu pour se connecter au web que 92 % des utilisateurs d’Internet dans le monde utilisent leurs appareils mobiles afin d’y parvenir (rapport Digital 2020 de We are Social).
même constat en FRANCE
L’internaute français est conforme à cette tendance avec 47 millions de mobinautes. En effet, 82% de la population hexagonale se connecte à Internet depuis un mobile, d’après l’étude Hootsuite / We are Social sur l’usage du web et des réseaux sociaux en France en 2020. On y apprend également que 31% des internautes ont réalisé un achat en ligne sur mobile en 2020 contre 26% en 2019. On comprend alors aisément l’importance de sites dits « responsive ».

Responsive, que des avantages !
Aujourd’hui, la tailles des écrans et le type des appareils sont si variés qu’il convient de développer les sites web en tenant compte de cette spécificité. Ainsi, le site ne s’affichera pas exactement de la même manière sur l’ordinateur ou sur le smartphone. En revanche, le confort visuel restera optimum et la navigation toujours aussi facile.
Les sites offrant un développement responsive sont également plus rapides. Google les référence favorablement. Ils sont ainsi mieux positionnés dans les résultats de recherche.
Un site web responsive, c’est l’assurance d’une navigation agréable pour le visiteur, d’une image moderne pour un client et d’un meilleur référencement pour le business.
Le saviez-vous ?
Aujourd’hui, nous concevons vos sites « mobile first ». C’est à dire que nous les développons en ayant d’abord à l’esprit une ergonomie pour les appareils mobiles avant de les concevoir pour un ordinateur traditionnel.
